追記: 色々な問題を解決したverを公開しました
ai-gaminglife.hatenablog.com
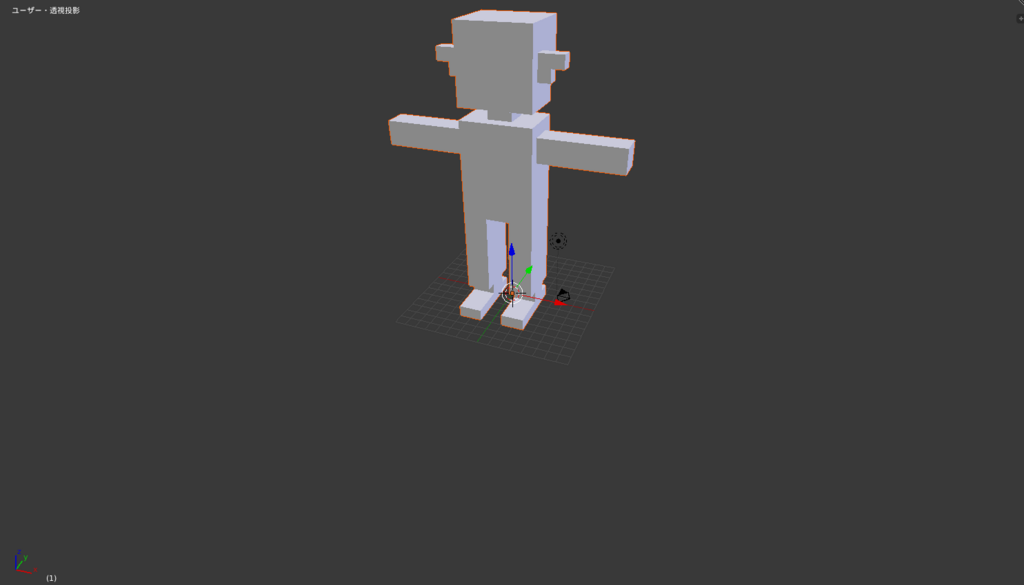
最近MagicaVoxelというボクセルモデリング(3Dドットモデリング)ツールで3Dモデルを制作している。Minecraft感覚でモデルを製作でき、BlenderやMayaと言ったDCCツールよりはるかに覚えることが少ないため、絵が全く描けない自分でも使いはじめて3時間で下部画像程度のクオリティのモデルを制作することが出来た。
だがこのモデルをBlender経由でUE4にFBX形式でImportするのにかなり苦労してしまった(Blenderの使い方を理解していないせいであるのだが)。色々な人の力を借り、四苦八苦しながらなんとか出来た。そこそこの作業量が多く、すぐやり方を忘れてしまいそうなので、ブログにメモを残しておく。なお、この記事は こちらのブログ をかなり参考にしている。
最も単純な方法
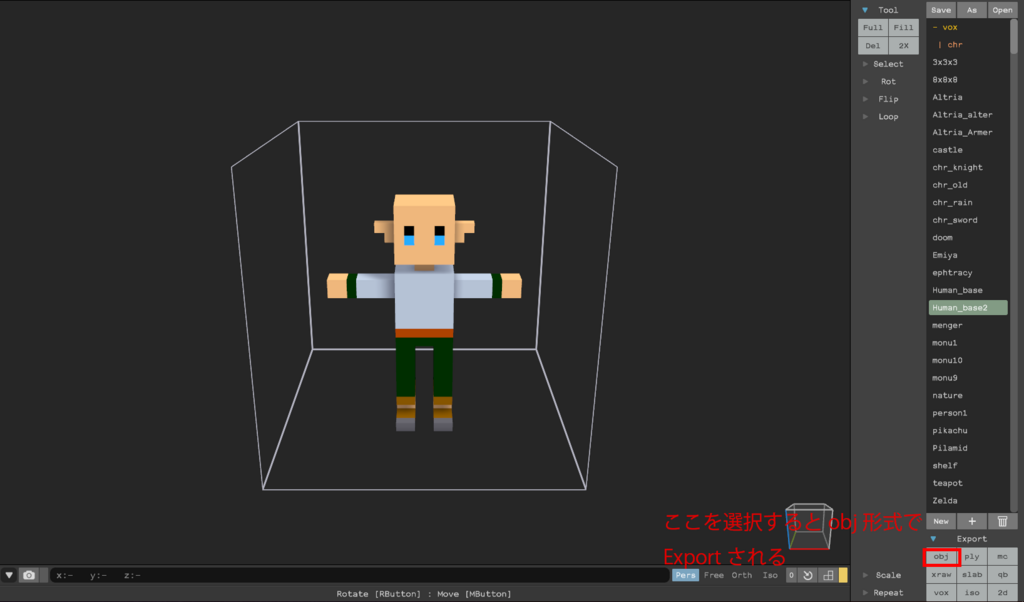
obj形式でexportしBlenderに取り込む
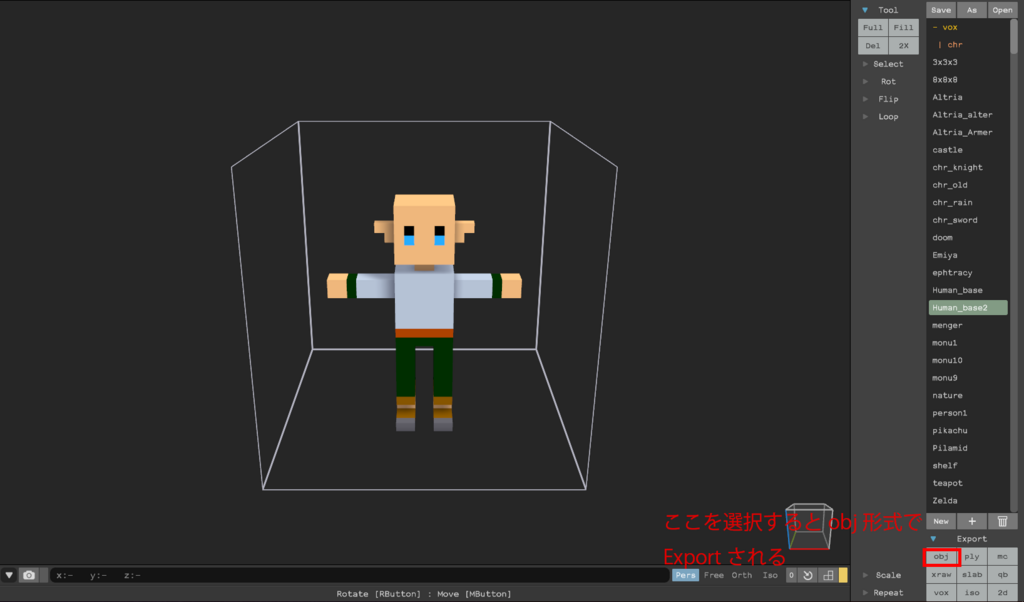
MagicaVoxelで作成したモデルをobj形式でexportする

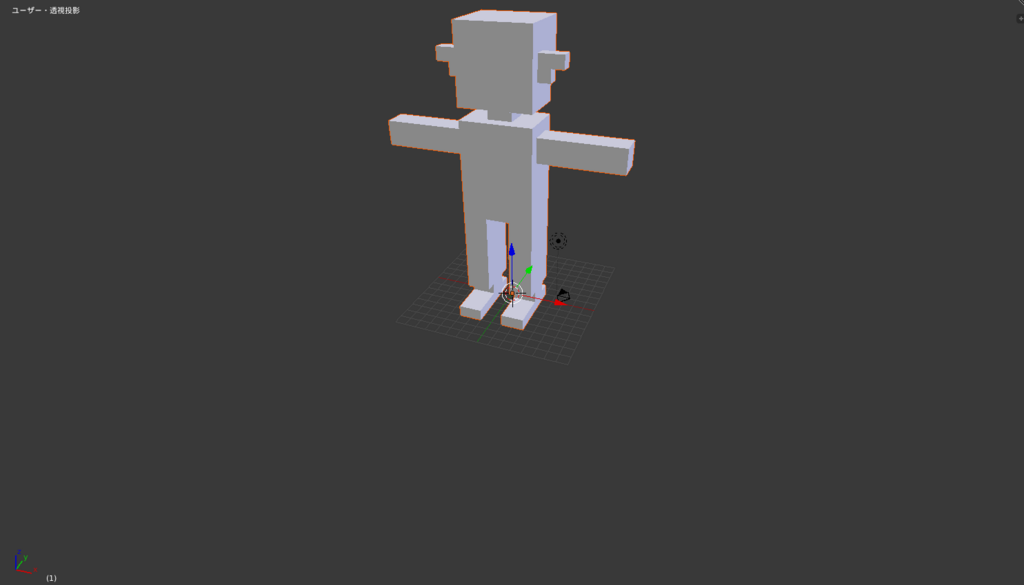
Blenderを開き、初期状態で配置されている立方体を削除する
先程exportしたモデルをimportする。

調整
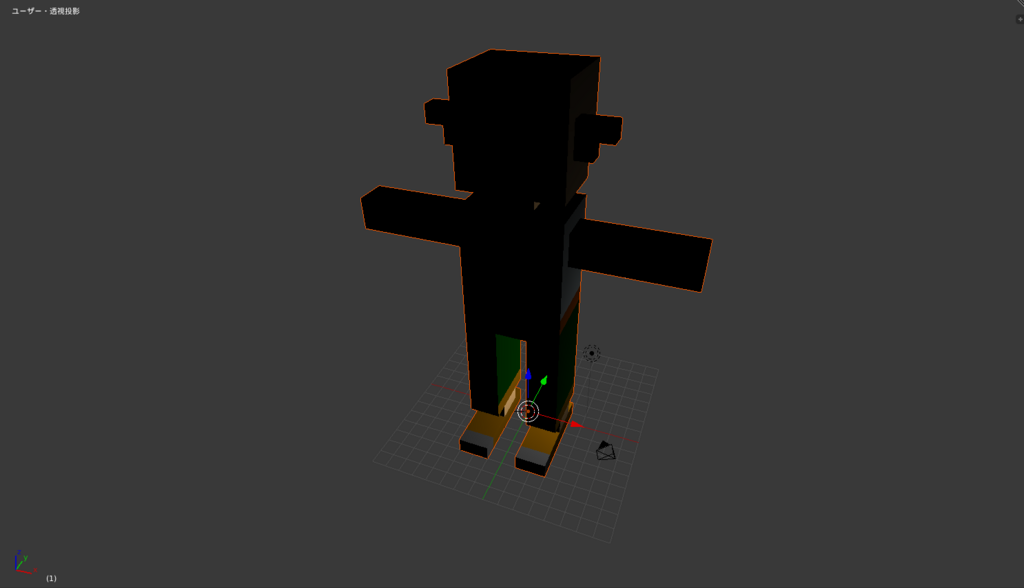
alt+Zでテクスチャを表示する……のだがこのままだと真っ暗になってしまう。

原因はライトの位置。右上でLampを選択し、3Dビューでモデルに光が当たるようにうまく配置する。

このままのサイズだとロクに使えないのでSキーを押しサイズ調整。調整が終了したらCtrl+Aを押し回転と拡縮を適用する。こうすることで今の回転を(0,0,0)に、拡大縮小を(1,1,1)にすることができる。
UE4にexportする
ファイルからエクスポート->fbxを選択、設定は変更せず名前を付けて保存する。

UE4に移動、コンテンツブラウザに先程書き出したFBXをドラックアンドドロップでImportする。設定を変更せずに「Import All」を押すとモデルとテクスチャとマテリアルが自動生成される。
完成。
問題点

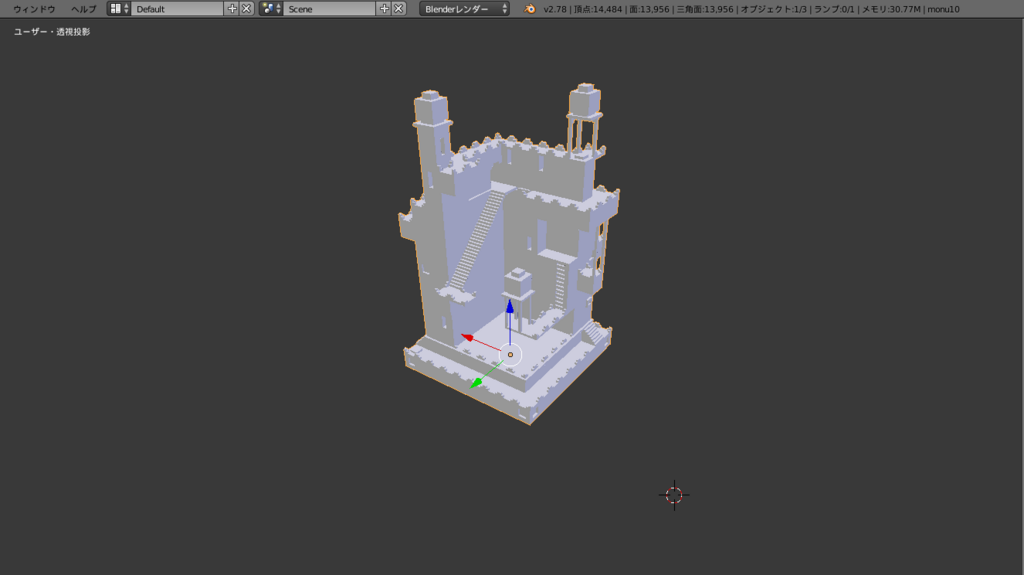
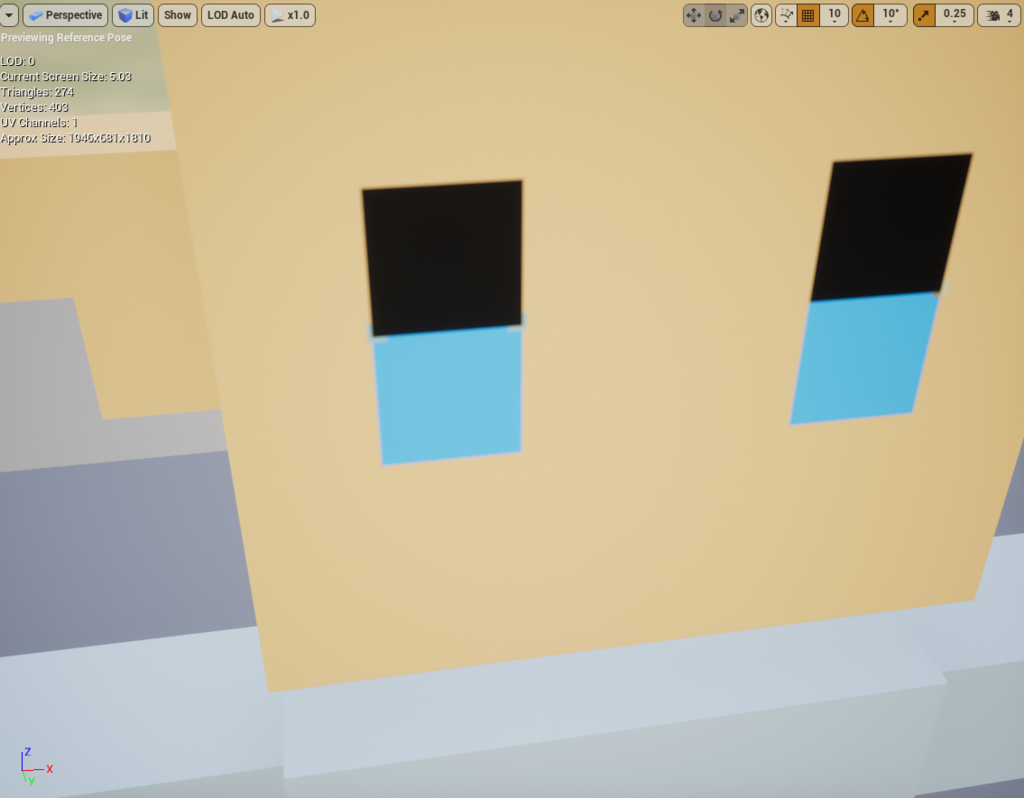
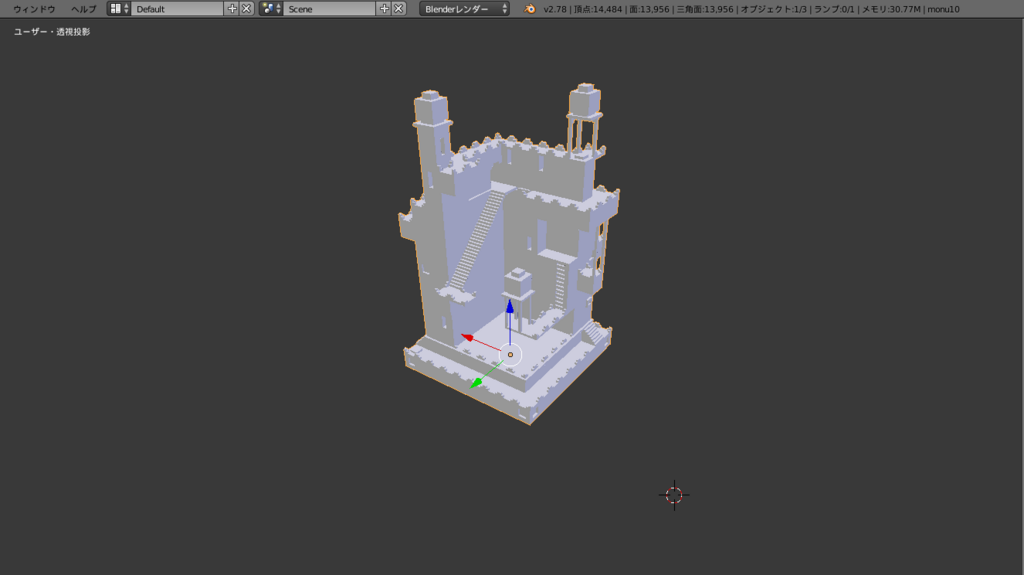
今回使用した単純な人型位なら問題ないが上の写真くらいになると、ポリゴン数が約14000。流石にこれじゃロクにFPSがでない。
この方法でImportするとテクスチャにMagicaVoxelで使用したPaletteの色を左から帯状に並べたものが選ばれている。このままでは後からある部分だけ金属っぽい質感にしたいと言ったことが難しく取り扱いにくい。
この方法ではLightingMapを持たないため、Staticだと影が焼き付き真っ黒になってしまう。Movableにすれば解決するのだがなんでもかんでもMovableにするのは問題。
問題点を解消した手法(ply形式でexportする)
その後の最適化の都合でMagicalVoxelで作成したモデルを頂点カラーがついている形式であるply形式でexportする。
Blenderを開き、初期状態で配置されている立方体を削除する。
先程exportしたplyモデルをimportする。
調整
alt+Zでテクスチャを表示。ランプの位置を3Dビューでモデルに光が当たるようにうまく配置する。
Sキーを押しサイズ調整。調整が終了したらCtrl+Aを押し回転と拡縮を適用する。
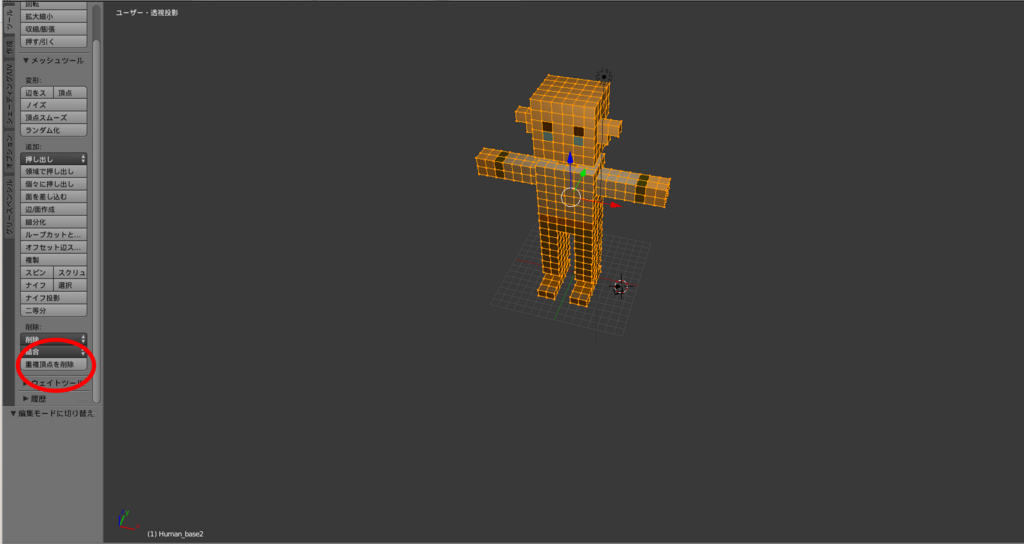
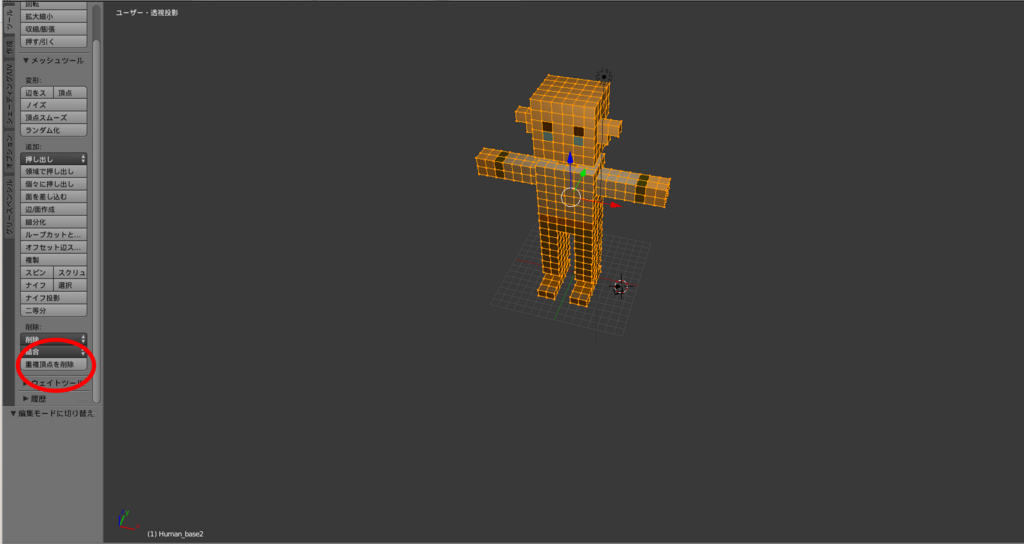
頂点数を減らす
編集モードに切り替えツールシェルフにある「重複頂点を削除」を押せば、重複している頂点を削除することができる。これでもまだ余計な頂点が存在するがその作業は後で。

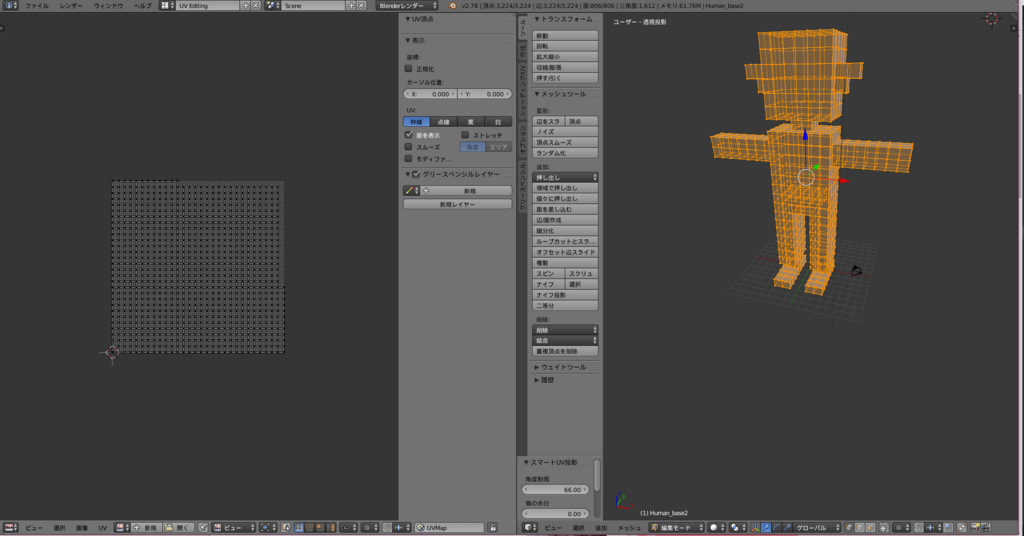
UV展開しテクスチャを作成する
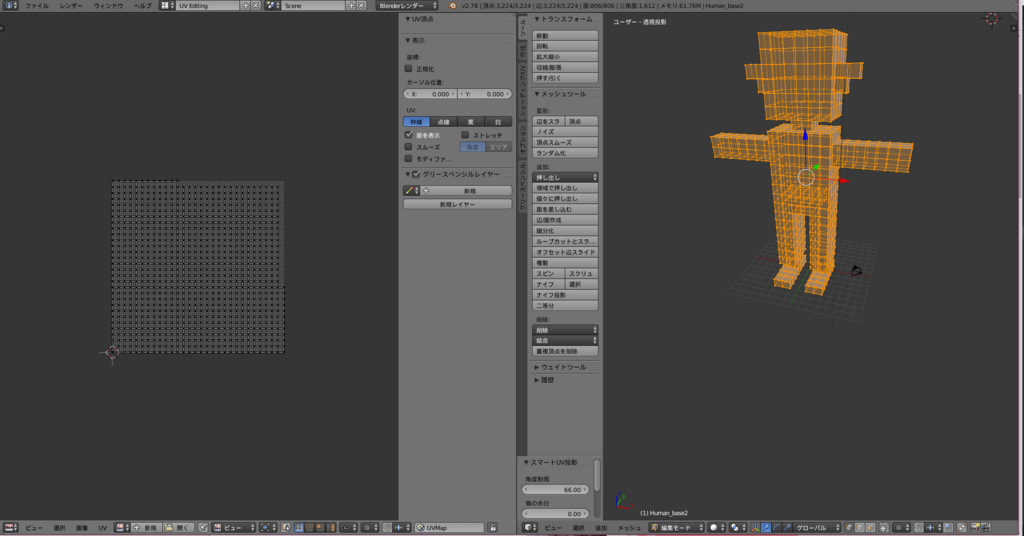
続けて「U」キー → 「スマートUV投影」を実行。
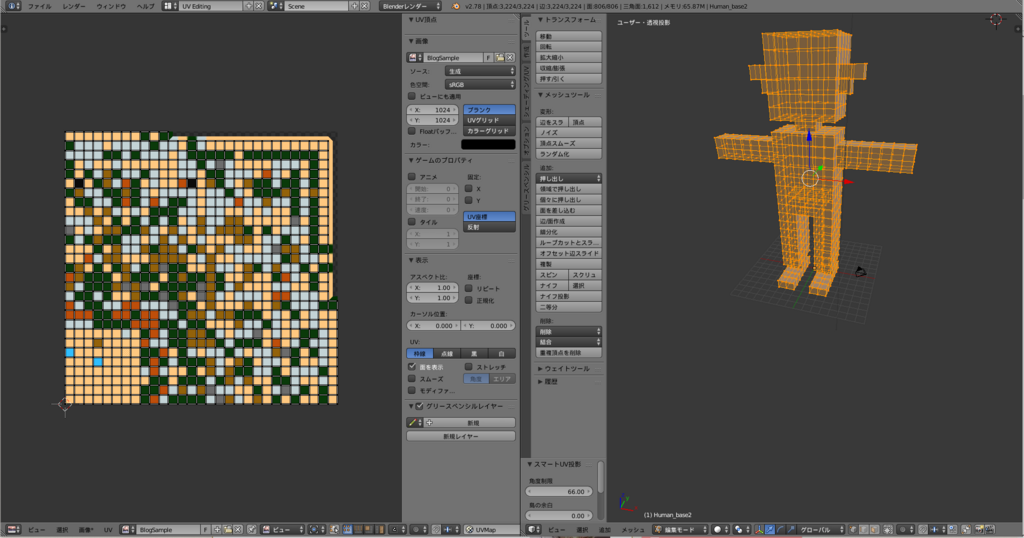
画面上部「スクリーンレイアウトを選択」から、UV Editingを選択する。

UV展開されたテクスチャが左画面に表示される。左下の「新規」を押して、新たにテクスチャを作成。名前は適当に決めておく。
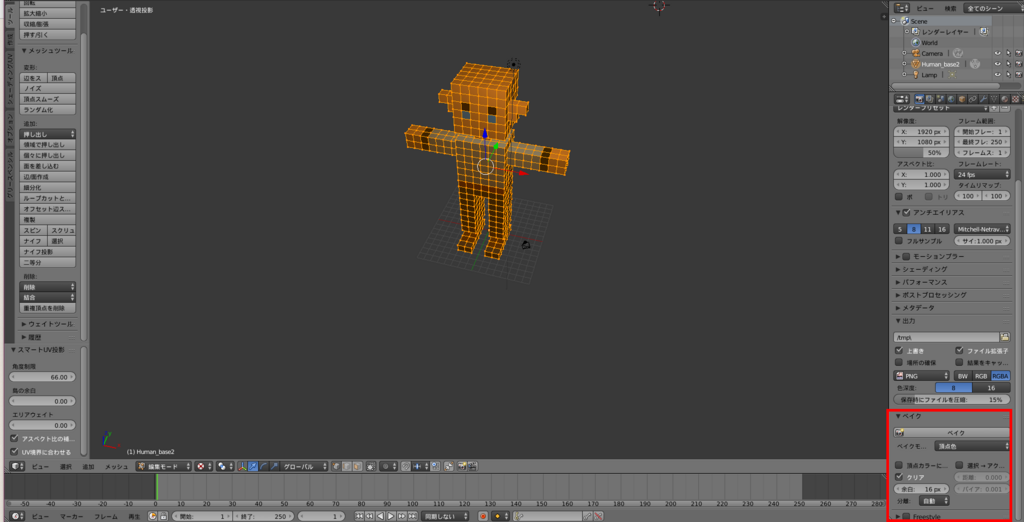
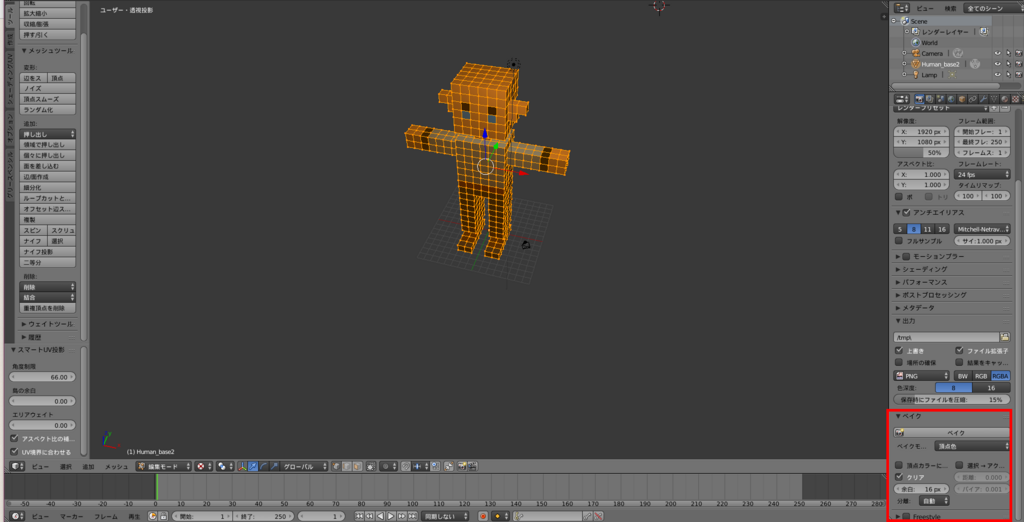
スクリーンレイアウトをDefaultに戻す。プロパティウインドウ内、「レンダー」タブ内のベイクパネルを開く。ベイクモードを頂点色に変更し、ベイクボタンを押す。

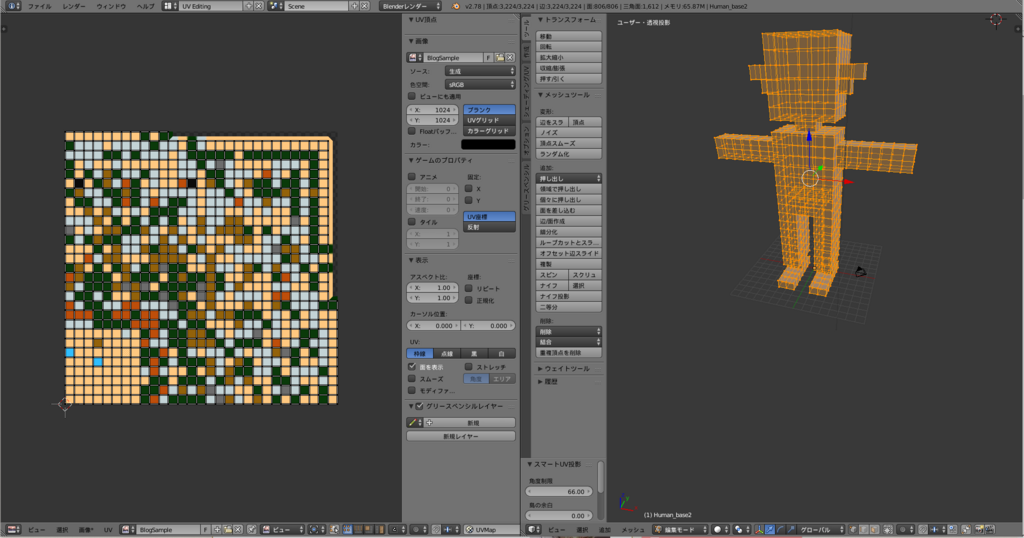
UV Editingレイアウトに戻ると、先程作成したテクスチャに頂点カラーが焼きこまれていることが分かる。

このテクスチャをUE4のマテリアルで貼り付けるので個別にpngで書き出しておかねばならない。UV Editingレイアウトの左下にある画像を選択。「画像を別名保存」を押すとpngで保存することができる。
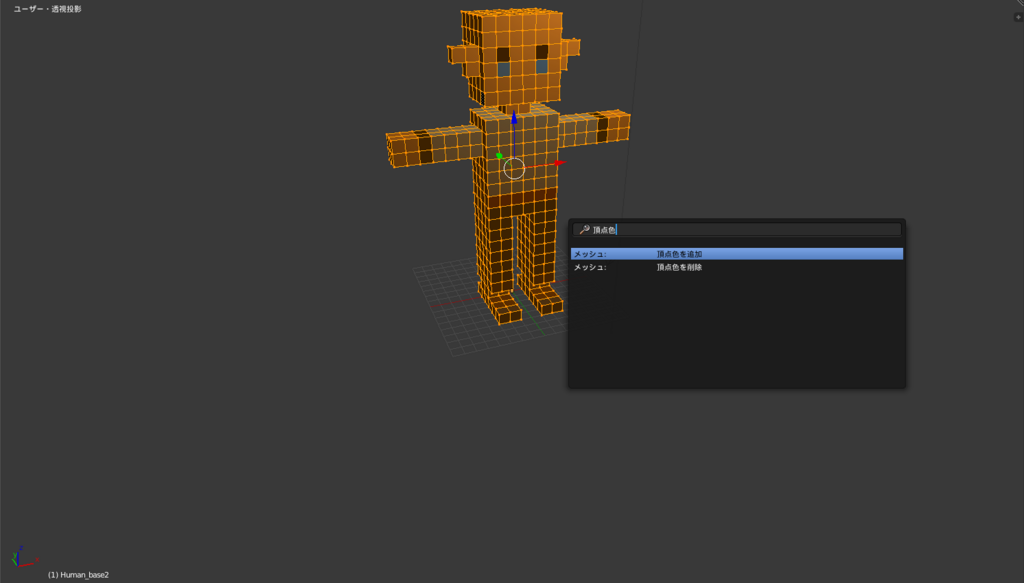
これで頂点カラーは必要なくなった為、削除する。
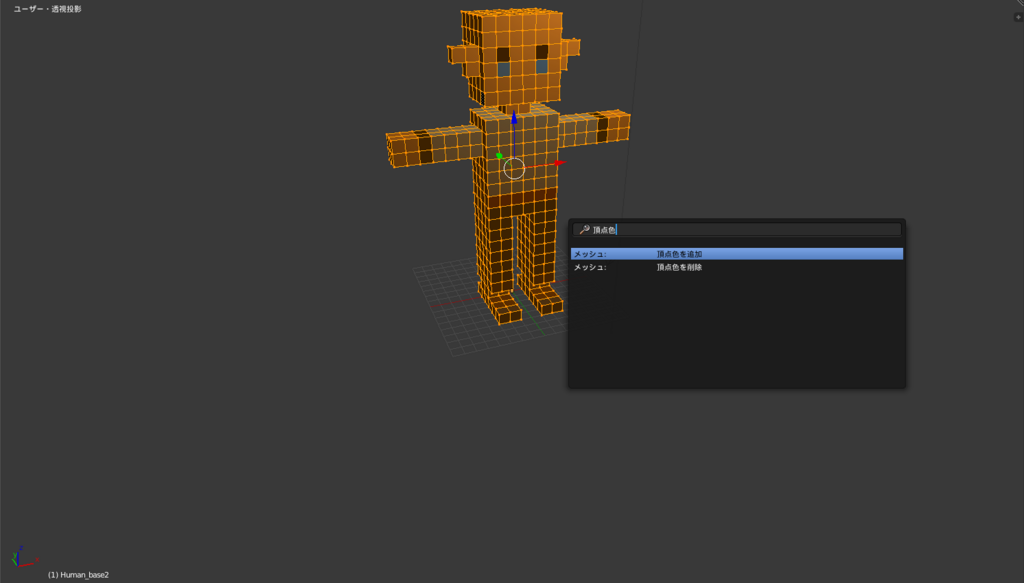
編集モードで全ての頂点を選択してから、Spaceキーを押し検索バーに「頂点色を削除」と入力。実行することで頂点の色を削除することができる。

頂点数を更に減らし最適化する
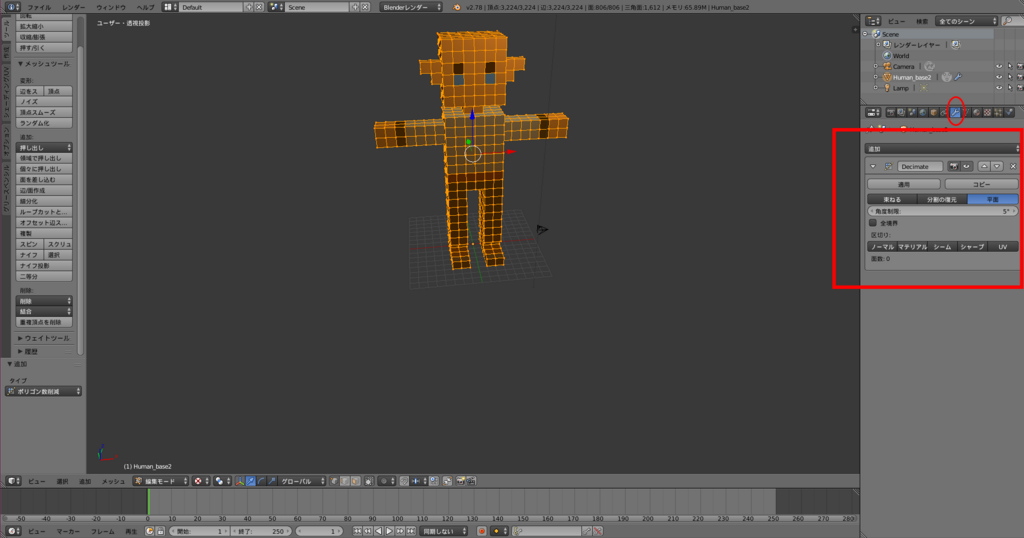
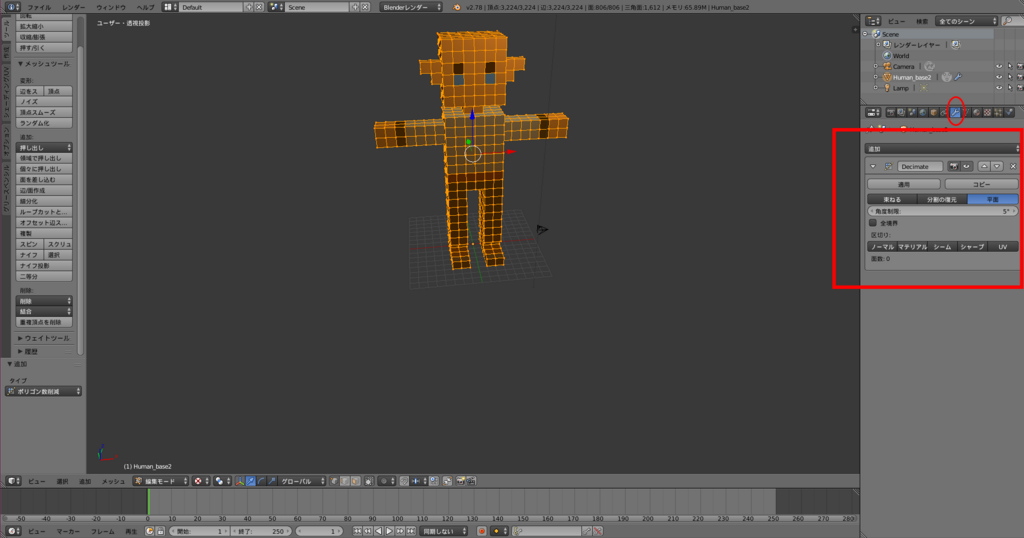
「ポリゴン数削減」モディファイアを追加。

平面を選択し、適用。消してほしくない頂点が削除される場合もあるので要注意。
可能ならここから手動で更に必要ない頂点を削除していく。
FBX Export
File->Export->FBXを選択。設定は変更する必要はないはず。任意の名前を付け保存する。
UE4でテクスチャを貼り付ける
ドラックアンドドロップで作成したテクスチャとFBXをImportする(設定は変更しなくて良いはず)。
取り込んだpngテクスチャを右クリックし「Create Material」を選択。自動でマテリアルが作成される。
作成したマテリアルをStaticMeshに適用すれば完成。面倒な作業だがここまでやれば描画負荷も高くなく、ライティングもうまくいっているはず。

SkeletalMeshとしてImportする場合
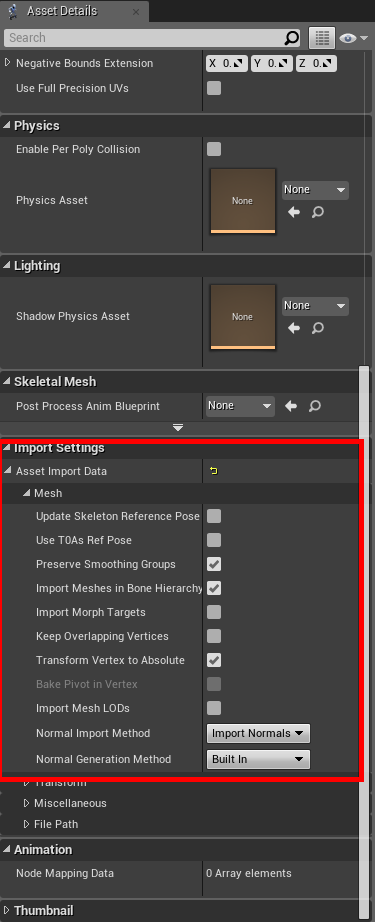
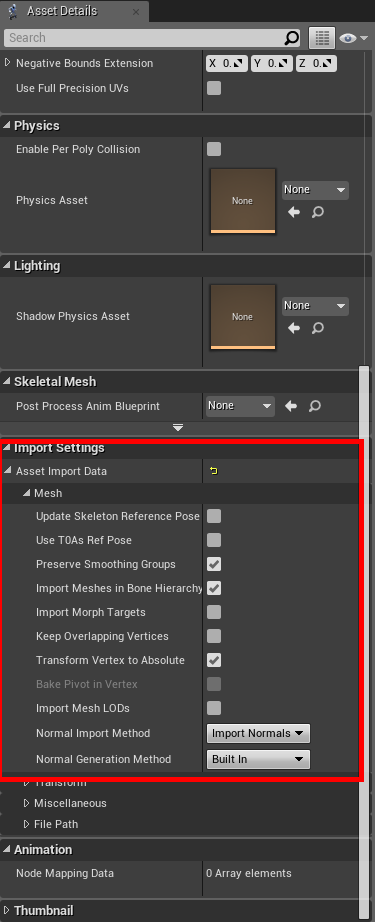
SkeletalMeshとしてImportするとどういうわけか全体的に丸い質感になってしまう。そうなった時場合は以下のようにImport Settingを変更してReimportすると治るはず。

まだ残る問題点
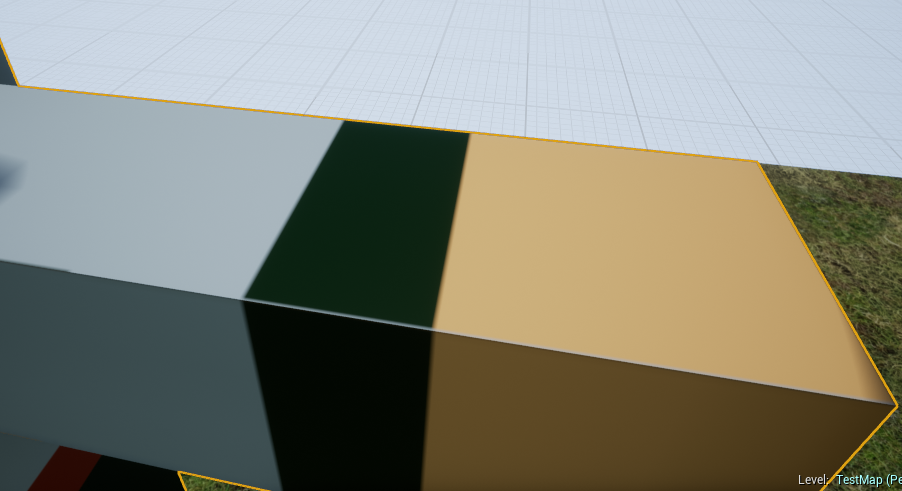
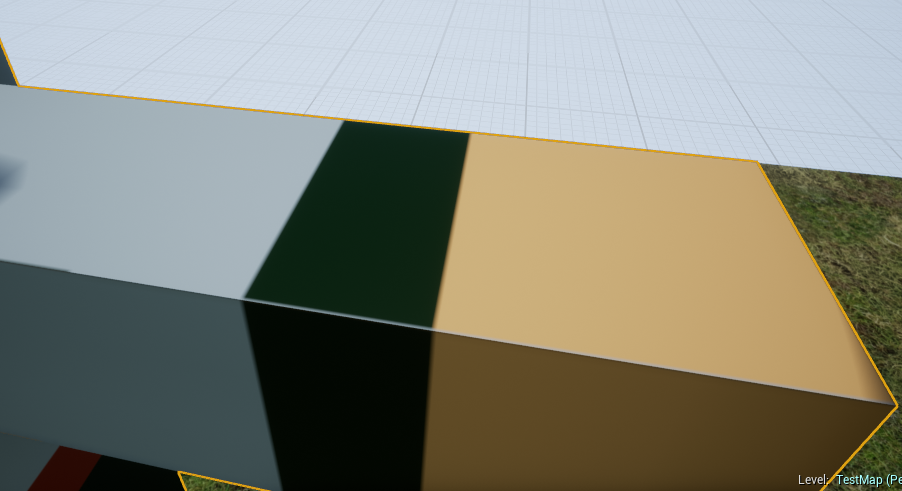
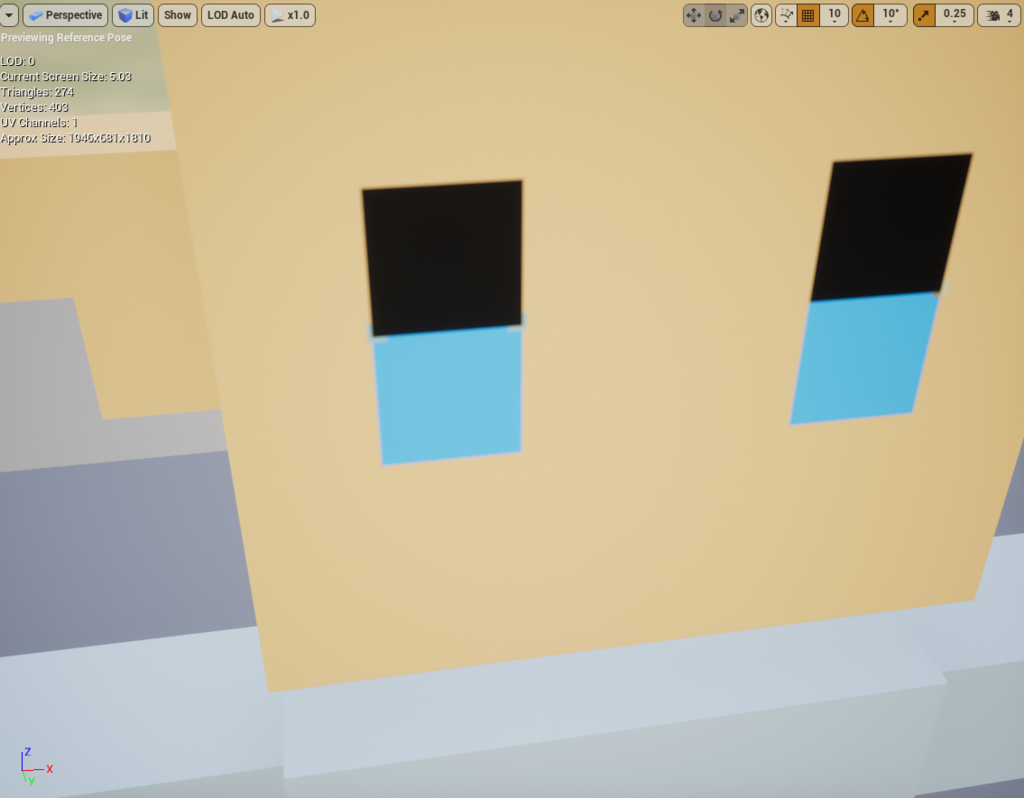
- 角を見ると他の場所の色がぼんやり滲んでしまっている。遠目で見ても気づくレベルでこれはよろしくない。

これはUV展開する際、自動で生成したため、ベイクした色矩形とUV座標が僅かにずれてしまうことに起因している。調べると、とりあえずの解決方法を発見した。
1. スマートUV展開をする際、「島の余白」を0.05に設定する。
2. 頂点色をベイクする際余白を1pxに設定する。
これで解決。遠目で見ればこれで全く問題なさそう。

としたいところだが大きく拡大してみてみるとまだ多少のズレが認められる。

これを直す手段は分からなかった。これが自動でUV展開する限界か。Blenderに詳しい方に聞くと、「スクリプトを組めば解決するかも……」との話だが自分には出来ないので誰かやってください。
以上。UnityにはVoxel Importerなるものがあるらしいが…UE4にもください。
(02/22追記)これらの問題を解決した改良版を公開しました。
ai-gaminglife.hatenablog.com
ai-gaminglife.hatenablog.com